Google Optimize is a platform for building and running A/B testing and personalization experiments. It’s often used to increase conversion rates and user satisfaction by testing different optimized versions of the website and its contents, and it’s similar to the other tools like Optimizely, VWO, Unbounce, Convert, and others. What sets Optimize apart from these others is that it provides all these services for free. We at Brillmark use it for most of our clients, and we find that we don’t usually need any additional premium tools to get the job done. Google Optimize and Shopify integration is perfect for what we do.
Shopify is an e-commerce platform that helps a producer sell their products online. If you are here, you probably have a Shopify account yourself. Shopify approves of A/B testing, meaning it integrates with Google Optimize or Optimize 360 for shopify ab testing.
The following is a tutorial about how to install Google Optimize on Shopify.
You can run a variety of tests for multiple components of your Shopify website. For example:
- A/B testing a recommendation engine
- Funnel testing for site redesign
- Multivariate testing to find the best combination of elements to boost conversion
- Split URL testing to introduce and catch the audience’s first impression on a new product
- Personalization to target users more effectively.
These are just a few examples; the possibilities are endless.
Before following the Google Optimize and Shopify integration steps, you need to have already created and set up Google Analytics, Google Tag Manager, and Google Optimize accounts.
Once you have those ready to go, you can get started with following the process to first install Google Optimize into your Shopify store and then get started with experimentation.
How to Install Google Optimize on Shopify
First, install Google Optimize through the Shopify admin.
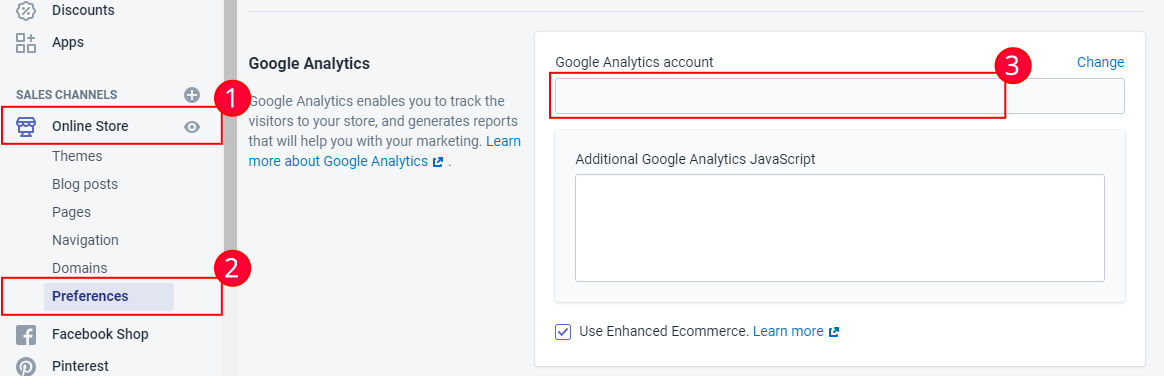
Step 1: Install the analytics code on Shopify.
Add your Google Analytics Tracking ID to the Shopify store. Under the Sales channel option, go to Online Store, and then click on Preferences. Paste your tracking ID into the dialogue box.

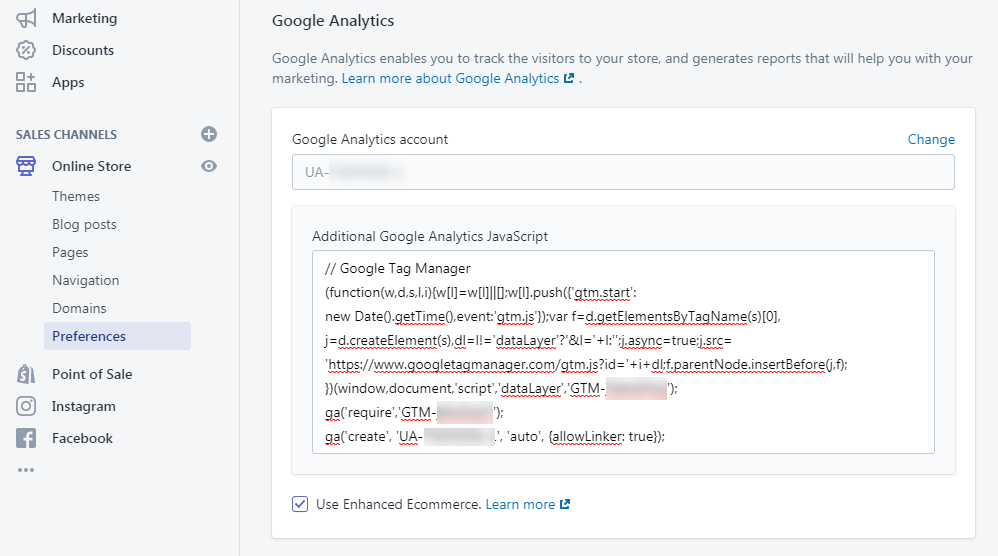
Step 2: Paste the following code, after the necessary replacements.
Add your Google Tag Manager’s container in the Additional Google Analytics JavaScript space. You can use the code below; just replace the container and tracking IDs with your own.
// Google Tag Manager
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM_CONTAINER_ID‘);
ga(‘require’,’GOOGLE_OPTIMIZE_CONTAINER_ID‘);
ga(‘create’, ‘GOOGLE_ANALYTICS_ACCOUNT_ID‘, ‘auto’, {allowLinker: true});Just like this:

Step 3: Add the Google Optimize anti-flickering snippet.
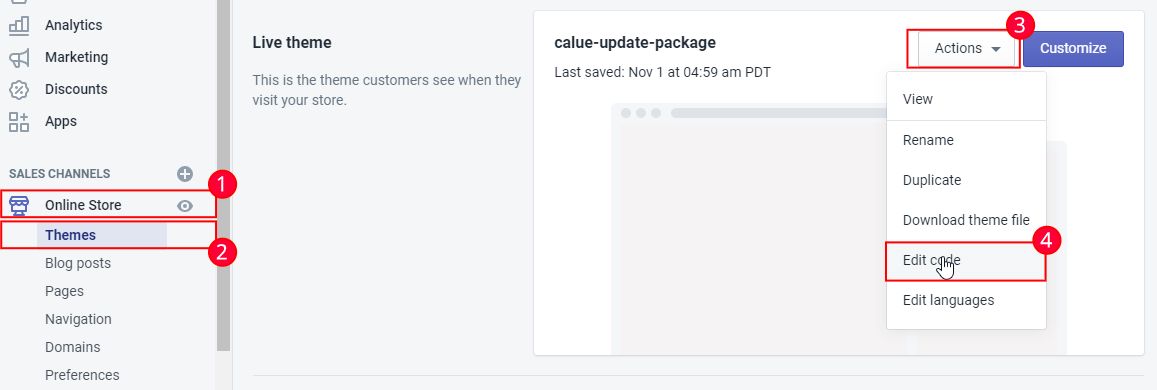
To add this piece, go to Online Store and select Themes. Click on the Actions menu, and select Edit code.

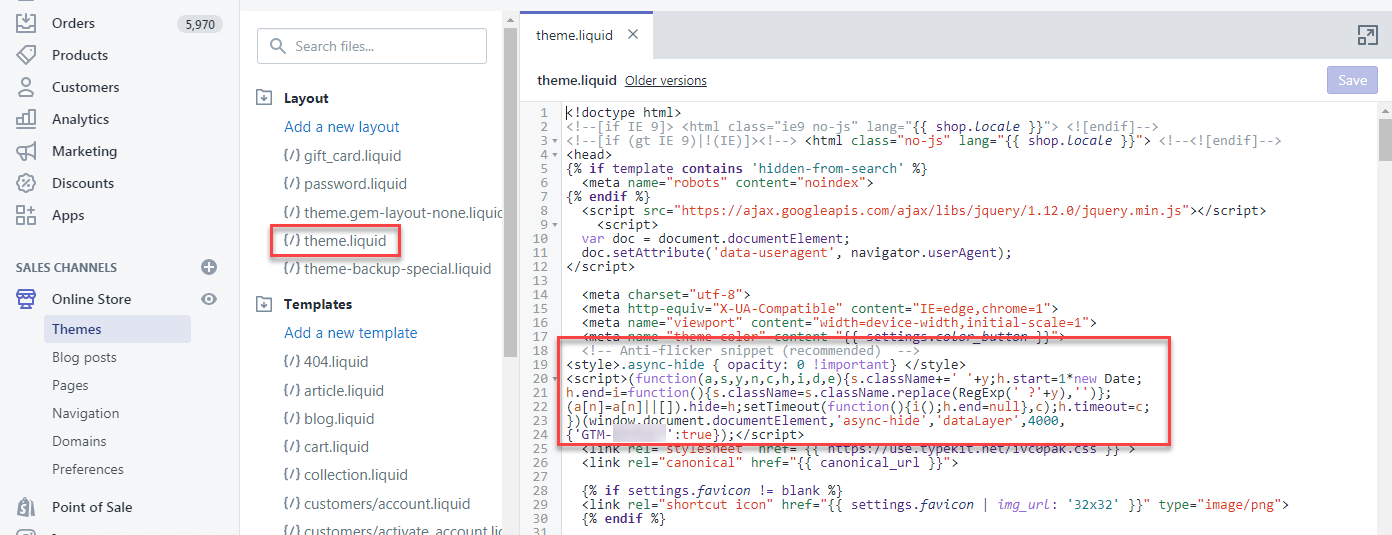
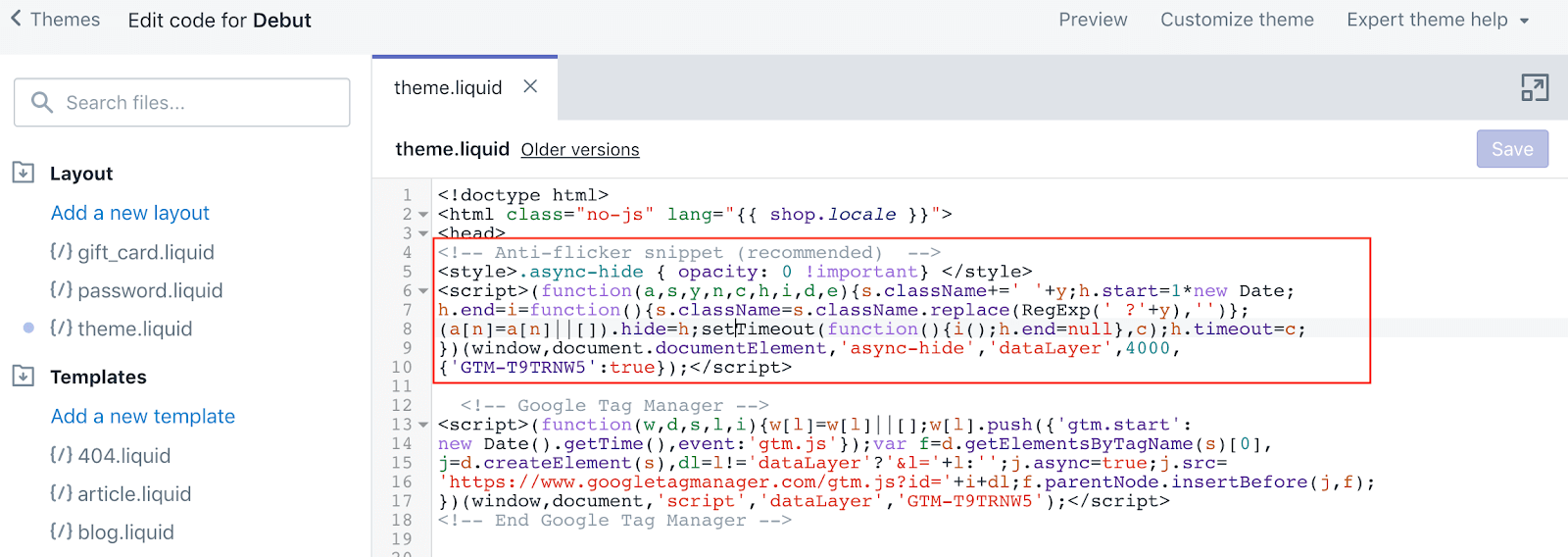
Step 4: Add the Google Optimize anti-flicker snippet to the theme.liquid file.
Even if this isn’t mandatory for the test you want to run, this step is useful to avoid page flickers while running tests on your website. It will prevent content from showing on the page until the variation is ready to display, so users won’t know that the A/B test is running.
Insert this snippet in your head, tag in theme.liquid and checkout.liquid if on Shopify Plus.
<!– Anti-flicker snippet (recommended) –>
<style>.async-hide { opacity: 0 !important}
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),”)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide’,’dataLayer’,4000,
{‘GTM_CONTAINER_ID‘:true});
You can use this in your GTM, too:

This is a precaution to prevent negative impacts from FOOC. You can read more details about it in How to Avoid Flickering/Flashes in A/B Tests.
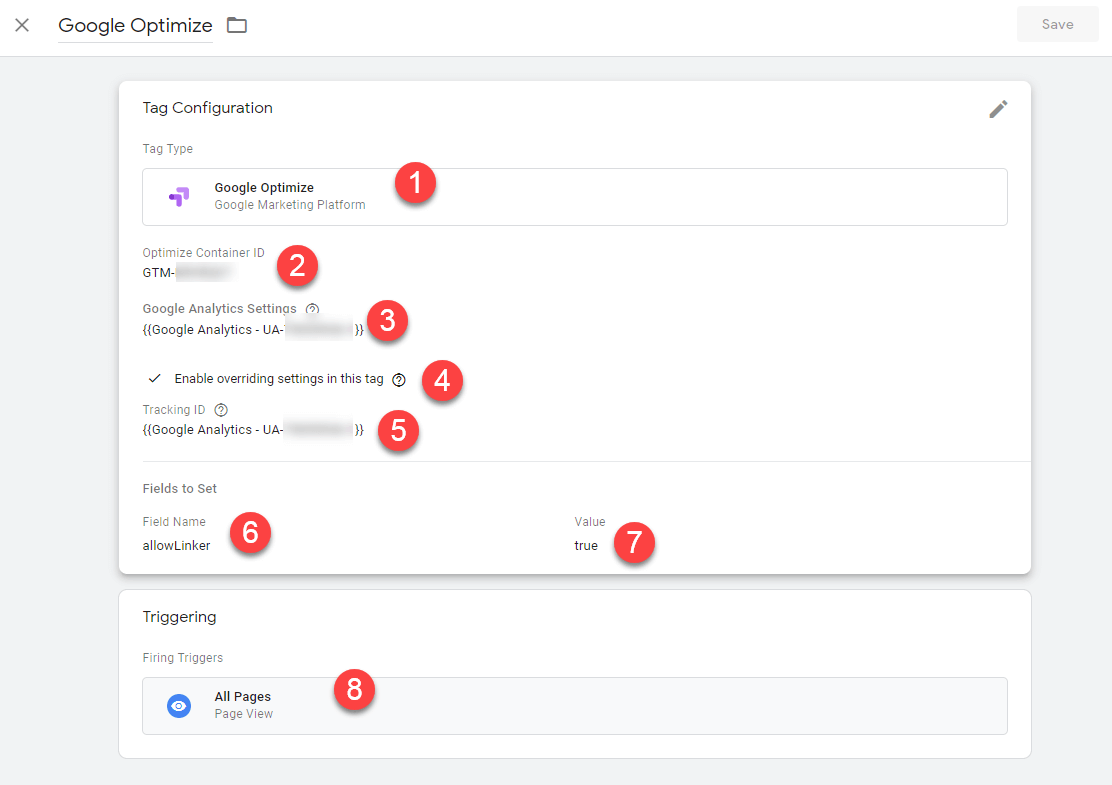
Step 5: Create and set up Google Optimize in Google Tag Manager.
- Create a “New” tag.
- Choose “Google Optimize.”
- Paste the Google Optimize Container ID into the “Optimize Container ID” box.
- Select your “Google Analytics Setting” from the drop-down menu.
- Tick the “Enable overriding settings in this tag” box.
- Add the Google Analytics Tracking ID variable.
- Select “More Settings.”
- Under “Fields to Set,” enter “allowLinker” and set the “Value” to “true.”
- Set the trigger to “All Pages.”
It should look like this when you’re finished:

Once all this has been entered, save and publish your Container.
Now you can run a diagnostic test on Google Optimize on Shopify. Finally, you should receive this message from Shopify as a confirmation:

Conclusion
Testing is easy with Google Optimize on Shopify, but for a few experiments, you’ll need to paste the test snippet into Shopify. This could create additional issues, as the changes are not being implemented or managed by the tools directly.
We at Brillmark help our clients overcome those issues and run their tests smoothly. If you’re already dealing with these problems, connect with us now. We’ll provide the extra helping hands you may need to stop struggling with Shopify testing complications. Fill out the form below to get in touch.