One of the most important features in the Online Store 2.0 is a completely new editing experience. The new editor enables merchants to easily create storefronts from scratch, integrate a variety of theme extensions, and manage applications inside themes.
The new editor was designed with the goal of centralizing all accessible features and functionality.
The reference theme Dawn, which is being developed as the new standard storefront theme, will be 35% quicker than the existing default theme (according to internal estimates).
Additionally, Shopify plans to dramatically increase its infrastructure expenditures and developer tooling. As a result, you as a merchant get to avoid the hassle of platforming in order to create headless commerce storefronts or to personalize your storefronts.
Shopify is attempting to increase the platform’s visibility among developers and technology titans with the updated online shop 2.0. A move indicating this was Netflix’s early access to Store 2.0.
Online Store 2.0 is comprehensive.
Being an all-inclusive platform, Shopify lets you create, customize, expand, and profit from your business like never before.
But if you’re feeling a little unsure about the migration process, don’t worry!
You can always Hire Shopify experts from Brillmark to guide you through it seamlessly.
Let’s take your business to the next level together!
Upgraded theme architecture
Shopify improved the theme architecture for online shops, giving merchants more versatile customization choices.
There are also new options for developers to create themes and integrations that merchants can simply adapt to meet their specific needs.



Sections on every page
Until recently, merchants on Shopify have been constrained in how they showcase their products, with sections confined to the main page.
To create a comparable effect on other sites, code changes, complicated workarounds using blocks, or bespoke applications where required.


That all varies with each page’s parts. Merchants can now add sections to all pages, not just the main page, opening up a slew of new possibilities for the personalization of every element.
How sections on every page work
Section modifications are made possible by a different approach to how the storefront renders templates.
Each page type can now be displayed using a JSON template file that specifies the components of that page and maintains configuration data for any extra sections that a merchant adds or edits.
Stores can have numerous template files that map to various goods, collection pages, custom pages, blog posts, and other pages, allowing merchants to easily have varied products, collections, and other pages in the same store.

Within the new JSON template files, you can specify which parts should be displayed by default when your theme is initially loaded, as well as the order in which they should be displayed.
After adding the JSON template, a merchant can go to the theme editor and add any part that includes presets—exactly like you would previously add dynamic sections to the home page.
Take a peek at the /templates directory of our new theme, Dawn, in the GitHub source to see an example, or read our developer documentation on JSON templates.
See below for a demo of templates.
Theme app extensions with app blocks
The new theme architecture brings a change in how applications connect with the marketplace. There is currently no organized, end-to-end solution for app integration with themes.
Developers are forced to create integration logic for each current theme and host assets on their own, making it difficult to create features that function consistently across all themes and are quickly accessed from around the globe.
To address these issues, Shopify offers theme app extensions for developers, which will allow you to expand applications into merchant themes using app blocks.
Built-in modularity
There has never been anything quite like app blocking before. This means that app developers no longer have to change the theme’s code in order to create UI components that may be added or removed.
Uninstalls are much easier, as ghost code is immediately erased during the uninstall process.
You may design, publish and update theme app extensions using the Shopify CLI just like any other app extension (with versioning).
Because of this modularity, you no longer need to create integration logic for each existing theme. You won’t have to worry about breaking modifications either, because it’s no longer required to open the theme code to manually install your app.
That means you’ll spend less time troubleshooting with users.
You should utilize the Theme API and Assets API to determine whether a merchant is using a theme that is compatible with your theme app extensions.
Knowing what sort of theme a merchant is using will allow you to provide the optimal onboarding experience for merchants that want to incorporate the app into their theme.
Host and manage assets
You may also add your app’s supporting assets to your theme app extensions for quick hosting by Shopify’s CDN, and simply reference those files from inside your theme extension’s app blocks.
Visit the migration information in our documentation to develop your first theme app extensions and make your applications compatible with Online Store 2.0.
Flexible store content
Developers no longer need to hardcode meta fields into themes or rely on APIs to make modifications to product pages with Online Store 2.0.
Dynamic sources can now be used by theme authors to incorporate standard meta fields and recognize resource attributes as setting defaults.
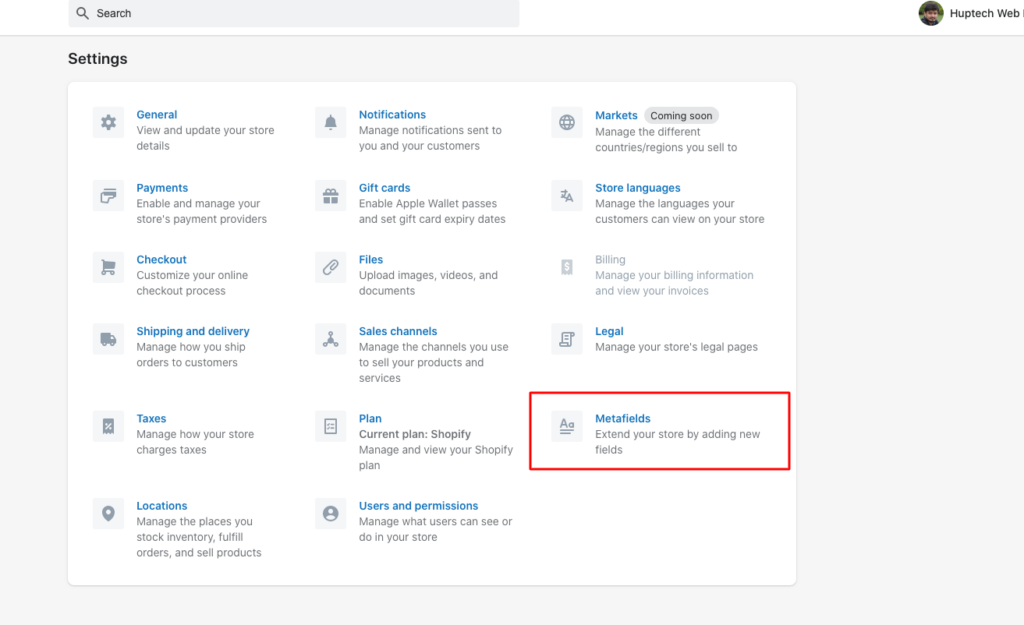
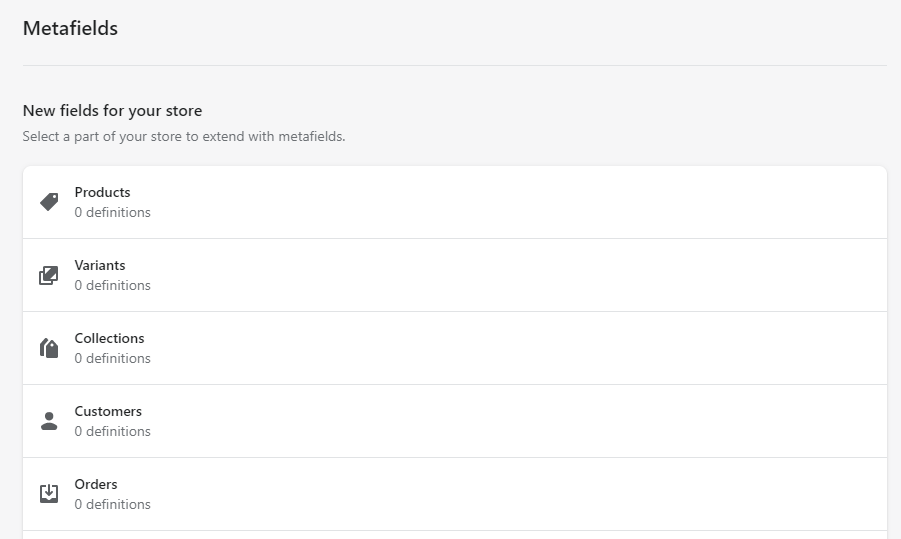
Improvements to meta fields
Merchants will be able to add meta fields and properties without the need for APIs or code, thanks to the new theme editor.
This means they will be able to add exactly the material they require to the product page, such as including a spot for customers to input a size chart or ingredient list.
Metafields may now be used to add anything that is unlikely to show in the main store editor.


On the development front, Shopify redesigned meta fields in three major ways:
- More adaptable: Metafields now have a much more adaptable type system, which will evolve over time to become more suited to commerce data.
- Standard meta fields: Shopify introducing standard meta fields, which will make it much easier for bespoke themes to operate right away in stores in a variety of market verticals.
- Presentation suggestions: You can now provide presentation cues to meta fields, allowing Storefront API and Liquid users to show merchant data in the manner intended by the merchant with considerably less bespoke code.
More information on meta fields can be found in the documentation. View the demo below:
File picker
Metafields now supports media assets such as pictures and PDFs. Rather than hard-coding an asset into a theme, the meta field file picker allows users to easily upload and select media on product pages.
All photos saved in the Settings/Files area are immediately accessible.
For example, if a merchant wants to make a product warranty or size chart accessible for download on a product page, the file picker makes it straightforward to choose that file and put it where the file meta field is located on their theme.
Files API
The new Files API will also provide developers access to the contents of Settings/Files. Apps can use this GraphQL API to upload or choose existing media assets from Settings/Files.
Apps now have access to this part of the admin section, including the ability to populate media meta fields with content.
This allows apps to utilize this space for files and pictures that aren’t directly related to a product, such as images used in themes.
Enhancements to the theme editor
Shopify also made significant modifications to the theme editor to enable merchants to take advantage of these improvements and updates, as well as to make it easier for developers to navigate.
Instead of having to dig down into separate parts, the editor is now displayed in the sidebar with a tree view of all the information on a page.
Merchants can hide most blocks from this sidebar, with the exception of the header and footer (which can include blocks that can be moved but cannot be hidden).
These modifications enable merchants to quickly adjust a page’s structure.
Liquid input setting
A new Liquid input feature in the theme editor will allow merchants to add custom Liquid code to pages directly from the editor.
The Liquid setting is similar to the HTML setting as it allows merchants to access Liquid variables, giving them access to global and template-specific Liquid objects.
This option eliminates the need for merchants to manually update the code of a theme, which is especially useful for adding code for applications that utilize Liquid.
Developers can learn how to add this setting to a section or block in our developer documentation or view our new theme Dawn’s custom-liquid section for an example of how this can be implemented.
These improvements make it easier for merchants to engage with Online Shop 2.0’s new capabilities and make decisions about their online store without involving a developer, thus freeing up their time to focus on creating unique integrations and solutions.
New developer tools
Online Store 2.0 offers a completely new approach for developers to create applications and themes for Shopify businesses.
To complement this transition, we’re providing a new set of developer tools that integrate smoothly with Shopify and aid in the development, testing, and deployment of your themes.
With the addition of the Shopify GitHub integration, an updated Shopify CLI tool, and Theme Check, you will enjoy more robust theme development with version control, a better-sandboxed environment for developing themes locally, and streamlined development with a real-time linter tuned for Shopify themes.
We’ll go through what each of these tools implies in more detail below.
Shopify Github integration
Shopify introducing a new GitHub interface to make theme development and maintenance easier to monitor and manage.
Changes are pushed and pulled into a Github report that is constantly in sync with the current state of selected themes when you link your GitHub user account or organization to an online shop.
By adding native support for version control, the GitHub connection with themes will allow developers to collaborate safely while editing themes.
When working on a merchant’s shop, developers can now set up procedures that require theme modifications to be approved and merged on GitHub before being applied to a live theme.
If you utilize CI to do linting, testing, and file transformations before releasing to an online shop, such as running Theme Check or converting SCSS into CSS, you can leverage the Github integration in conjunction with Git subtrees to sync the production-ready files.
More information can be found in the documentation, and an example of the GitHub integration can be found below.
Shopify CLI
Shopify also made substantial modifications to Shopify’s current CLI tool. The CLI has previously been used by app developers to swiftly build Node.js and Ruby on Rails apps and app extensions, but we have now expanded the tool’s scope to include themes.
The Shopify CLI speeds up theme creation by allowing you to:
- Changes to themes inside development themes can be safely developed, reviewed, and tested.
- Because of the new dev server, you can now hot-reload CSS and Liquid section changes while developing.
- Begin a new theme project with the new theme, Dawn, as the starting point.
- The command line is used to push and publish themes.
- Perform a Theme Check on your theme.
- Fill out test data for your theme, such as items, customers, and draught orders.
Development themes
They are ephemeral, invisible themes that are linked to the Shopify store you’re working on.
When you use Shopify theme serve, the Shopify CLI generates a development theme inside the store you’re working on and reuses it each time Shopify theme serve is called.
Because development themes are not accessible on the admin/themes page, you don’t have to worry about anyone reading or editing them.
Development themes do not contribute to your theme limit and are removed from the shop after seven days of inactivity.
They are also destroyed when you run Shopify-logout.
Thus, if you want a preview link that will not be removed when you log out, you should instead submit your theme to the store.
Development themes allow you to see changes to a theme you’re developing locally in real-time, as well as interact with and adjust it using the theme editor.
These tools are intended to simplify the development process and get you up and running with Online Store 2.0 as soon as possible.
Theme Check
Theme Check is a language server for Liquid and JSON that analyzes themes for flaws and highlights recommended practices for Shopify themes with Liquid.
This tool integrates with text editors like Visual Studio Code and detects a variety of issues in your theme code, such as Liquid syntax mistakes, missing templates, performance difficulties, and more.
To assist you in rapidly debugging theme issues, error messages contain a link to the documentation for the failed check.
Theme Check is also included in the Shopify CLI tool, so you don’t have to download it separately.
Learn how to install and utilize Theme Check while testing your themes in our developer guide.
A video of the event may be seen here.
The new features you will get in this Shopify 2.0 themes
| Features | Old theme | New Theme |
| Customizable sections | Homepage only | All Pages |
| Multiple language support | Yes | Yes |
| Theme editor | Yes | Yes |
| Mobile & Desktop View | Yes | Yes |
| Page Filtering | Product Page only | All Pages |
| Dynamic sources for meta fields | Yes | |
| Speed Optimization | Yes | |
| Simplified Color Scheme | Yes | |
| Specific App content segment | Yes |
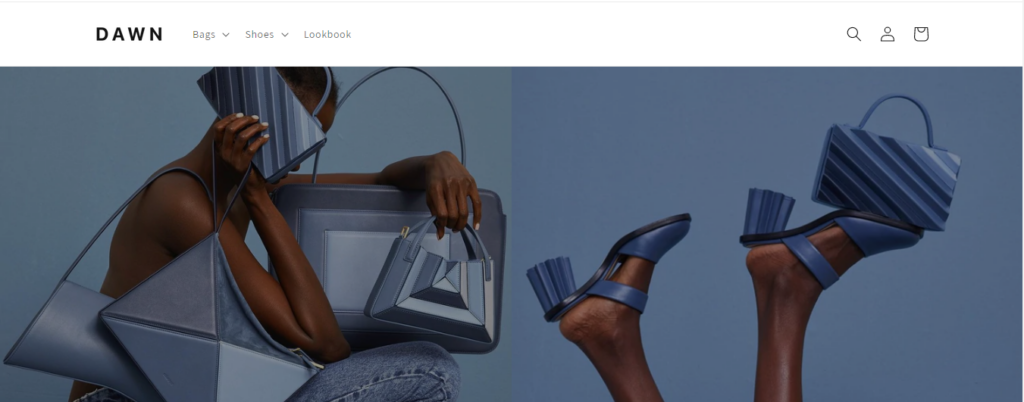
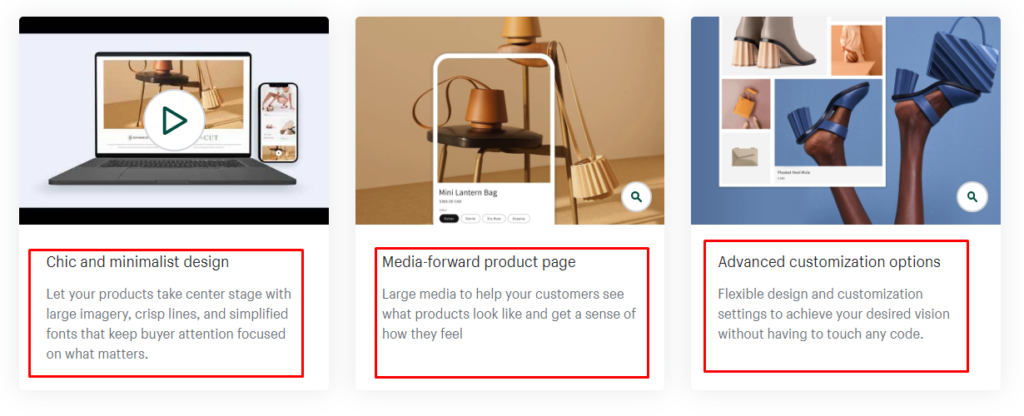
A new reference theme
Shopify is unveiling a new default theme to go along with the introduction of Online Store 2.0, which includes all of the functionality outlined above. So they name it, “Dawn.”
Powered by OS 2.0, Dawn is Shopify’s first source-available reference theme with a focus on speed and flexibility.
Instead of relying on polyfills and external libraries, it is developed using HTML and CSS semantic markup.
With the goal of maximizing adaptability while reducing complexity, it’s built to enable merchants the freedom to make adjustments that they think appropriate for their particular firm.
The upshot is that Dawn is 35% quicker than Debut, the theme that more than half of today’s retailers use, by default because we focused on speed throughout the design process.
Your own themes can benefit from Dawn’s JSON templates because they already cover all of its pages. It will ultimately take the place of Debut as the default theme for all new shops.
On using minimal JavaScript
As far as Dawn was concerned, Shopify wanted to see how far they could go using JavaScript solely when necessary. Due to the increased emphasis on speed, they are offering a fast foundation to help merchant stores load more rapidly.
Using little JavaScript ensured that Shopify wouldn’t compromise the user experience for businesses and customers. Even though JavaScript isn’t the fastest option, it’s sometimes required.
Although they used JavaScript frameworks and polyfills where necessary, they relied on browser capabilities when it made sense.
When feasible, Shopify is encouraging developers to use the browser’s built-in HTML and CSS rendering capabilities.
The Shopify Theme Store reopening
As part of Online Store 2.0 updates, they opened up the Shopify Theme Store to the partners on July 15, 2021. That day, you can begin submitting new themes for approval, and those that are accepted will begin to appear on the site.
Starting in September, all revenue sharing on your first million dollars in yearly Shopify Theme Store sales will be removed from your account.
In other words, if your annual income is less than $1 million USD, you will not be required to pay any revenue share. You’ll only pay a 15% revenue share on any other earnings you make beyond $1 million USD.
It costs $99 to submit a theme to the Shopify Theme Store once, and then there is a 2.9% processing charge on all sales. Please check back shortly for additional information.
The moment has come to create themes for Shopify’s worldwide entrepreneurs, who number in the tens of millions.
Updating your themes and apps
In order to get the most out of these new features, you should plan to move your themes and applications to the new requirements of Online Store 2.0 as soon as possible.
Until the end of this year, all themes and applications in the Shopify Theme Store and App Store will be required to use the new architecture.
Only till last year, merchants can use their current themes, but they will need to make sure they are compatible with Online Store 2.0 in order to make use of the theme editor’s new capabilities.
More New Features:
Along with the features discussed earlier Shopify 2.0 there are some features worth mentioning. They are as follows:
Liquid input setting: Merchants may now add custom Liquid code directly from the editor using the new Liquid input settings. It works in a similar way to the HTML option. With no changes to the theme code, merchants can access the global and template-specific Liquid objects.
The discount facility in the Checkout section: For discounts added to the checkout, the application type property is returned by the checkout resource. The method by which the discount was applied is displayed in this area. Automatic, discount code, manual, and script are all valid values.
API Bulk Mutation: You can use a bulk mutation operation instead of a GraphML simulation. This is a straightforward method for importing all of the data without encountering any problems due to the vast number of files.
Usable options are:
- productCreate
- collectionCreate
- productUpdate
- productUpdateMedia
- productPageUpdate
- productVariantUpdate
- metafieldUpsert
- priceListFixedPricesAdd
- priceListFixedPricesDelete
Shopify Online Store 2.0 Additional Benefits
Shopify’s amazing community is one of the primary reasons why they can go head to head with giants such as BigCommerce App developers, digital and service partners, theme designers, affiliates, photographers, and graphic designers make up the community.
So there are many additional reasons why you should join them as well. Such as
Hassle-Free Dropshipping: Managing inventory and dispatching orders are two of any eCommerce store owner’s biggest t worries. By using Shopify’s drop-shipping options you won’t have to worry about upfront inventory expenditures, packaging difficulties, or shipping logistics
- Your consumer comes to your Shopify eCommerce store and places an order.
- The indent is forwarded to your partnered-wholesale firm, which is also your dropshipping supplier, according to your store.
- The order is prepared and packed by your dropshipping partner.
- The order is shipped straight to your customer by the drop shipper.
Fast website loading: If your website slows down by just 4 seconds, you’ll lose 25% of your sales. The average eCommerce page load time is currently 8.56 seconds, which is 0.56 seconds longer than the average attention span of a website visitor.
Shopify SEO management tools assist you in optimizing your store and improving online performance in order to make a strong first impression.
To keep businesses running at a desirable speed, Shopify experts recommend smooth transitions, font shifting, and requesting that third-party influence be minimized.
No Hidden Cost: Shopify 2.0 believeS in ‘ What you see is what you get, you can relax knowing there will be no surprises on your monthly bill.
You choose a plan, and you’re charged exactly for that plan. Before you purchase any of the plans, make sure to read all the terms and conditions (including the fine print).
More Product Specification: Apps for your Shopify store can and will take product descriptions and specifications to the next level. Typically, they must entice customers to take action.
Working with so many products across several retailers, though, maybe exhausting and time-consuming. The software makes product information and descriptions more visible and readable.
Because pictures have a greater impact than text, the Shopify in-store apps strategically place visuals and material in a way where they cannot be missed.
Abandoned Shopping Cart Recovery: Do you realize that over 70% of shoppers abandon their shopping carts? It means that seven out of ten visitors will leave your store empty-handed. Shopify has a solid recovery strategy in place.
Its cart recovery app prevents and retrieves abandoned carts. You may access the list of recent deserters and improve marketing campaigns with elegant and personalized emails, Facebook Messenger reminders, and pop-ups by integrating the app with your business.
Multiple E-commerce handle facilities: Shopify has claimed to make the merchant side of the eCommerce experience easier since it entered the market. Shopify’s mantra, “nothing more than a multi-admin multiple-stores app,” is true.
The technology also syncs all of the stores’ collections and products. It also enables inventory pooling and order fulfillment across various locations. ‘Multiply’ allows for custom integration if you need a customized multi-admin panel.
How To Migrate your theme into Shopify 2.0:
It’s time to figure out how to migrate a theme to Shopify 2.0. Several components of Shopify 2.0’s online store rely on JSON templates.
You can include JSON capabilities into your theme while moving to online store 2.0 by following these two simple steps:
- Convert a Liquid template to a JSON template first.
- Second, copy the appropriate Liquid code into the components of the new JSON template.

Source: https://shopify.dev/themes/os20
Brillmark Shopify development services
Throughout the last decade, Brillmark has been working with organizations that demand a lot of experimentation, which has made us experts in Shopify development, Conversion Rate Optimization, and A/B testing.
Our highly-trained staff can:
- Customize your e-commerce profile & your store’s themes.
online store’s themes and your e-commerce profile. - Use the Liquid file to create custom functionality and guarantee that the existing theme’s standard is maintained.
- Inspect the theme, apply any and all adjustments you want and launch the theme whilst also ensuring everything is running as it should. Check out the theme, and after you’re satisfied with the adjustments you’ve made, go ahead and make it live.
- Assist you in getting the best possible outcomes.
- We are not limited to just complex tasks. We will happily assist you in making all the small (but impactful) changes such as changing the font, adding banners, or replacing images.
- Our expertise with numerous themes and understanding of Liquid files allow us to investigate, identify, and address issues swiftly.
Conclusion
To help you better grasp Shopify 2.0 and everything it has to offer, we’ve put together this guide.
Shopify’s ecommerce services are designed to give you full access and management of all aspects of your shop, including products, content, and orders. Our highly renowned Shopify Development Service teams can handle the initial establishment of an online store and continuing administration.
We use the Liquid file to construct unique functionality and ensure that all of its features are utilized to maintain the existing theme’s standards. It’s easy for us to find and fix problems since we have extensive knowledge of a variety of topics and a thorough comprehension of Liquid files.
To learn more, get in touch with us.